NatWest Rooster Money - Product Animation
Project collaboration with the Product team at NatWest Rooster Money to improve the Saving Pots user experience.
TIMELINE
1 Month
ROLE
UX Motion
WHAT I DID
- Prototype
- Animation
- Documentation
TOOLS
- Figma
- After Effects
- JSON (Bodymovin)
The Challenge
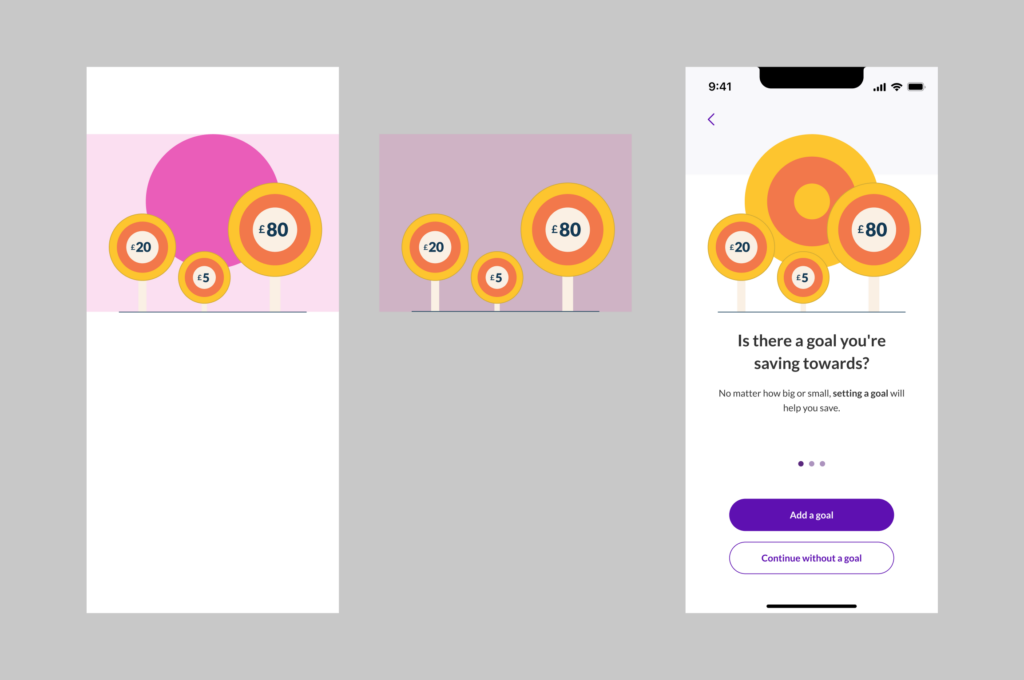
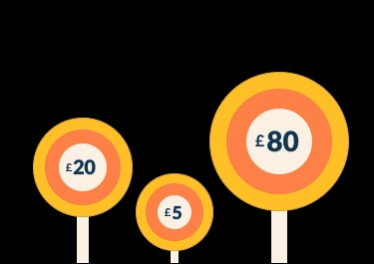
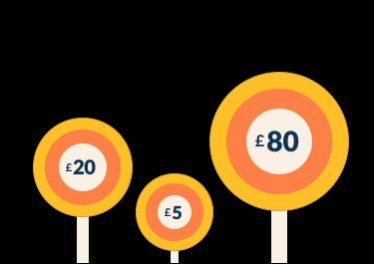
- The NatWest Rooster Money product team discovered that their new feature, ‘Saving pots,’ was not being used. To solve that, they propose creating onboarding screens to be able to help kids understand the power of saving using pots.
My Role & Process
- I worked closely with the product lead and developer to enhance the app’s onboarding experience for the Saving Pots feature. Making it more delightful and engaging.
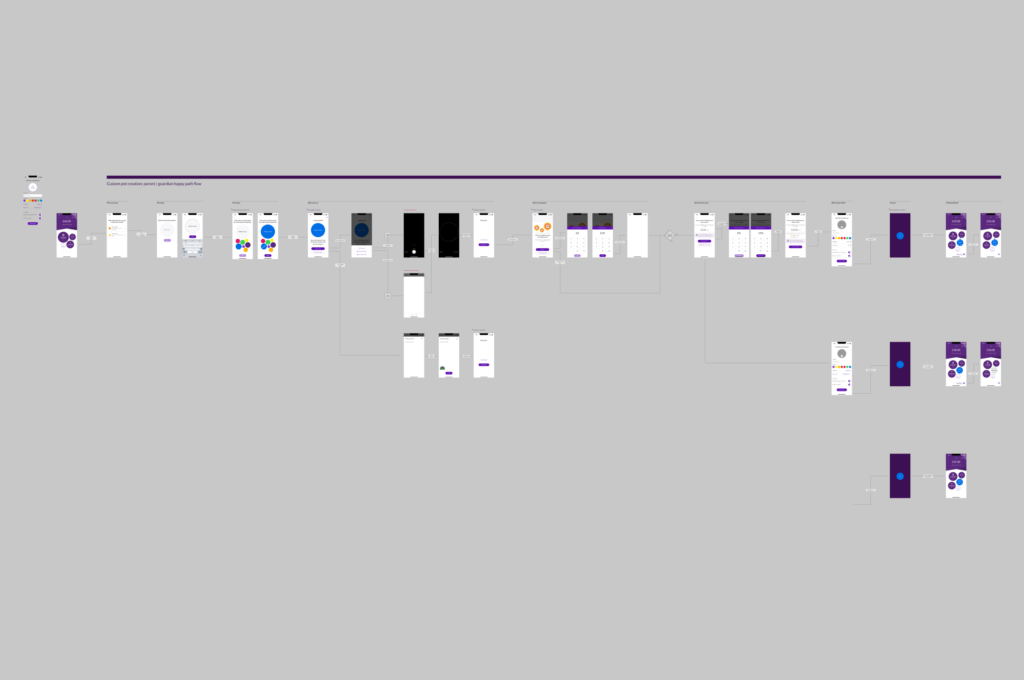
- I created an interactive prototype of the animation.
- Export each separate animation as a JSON file.
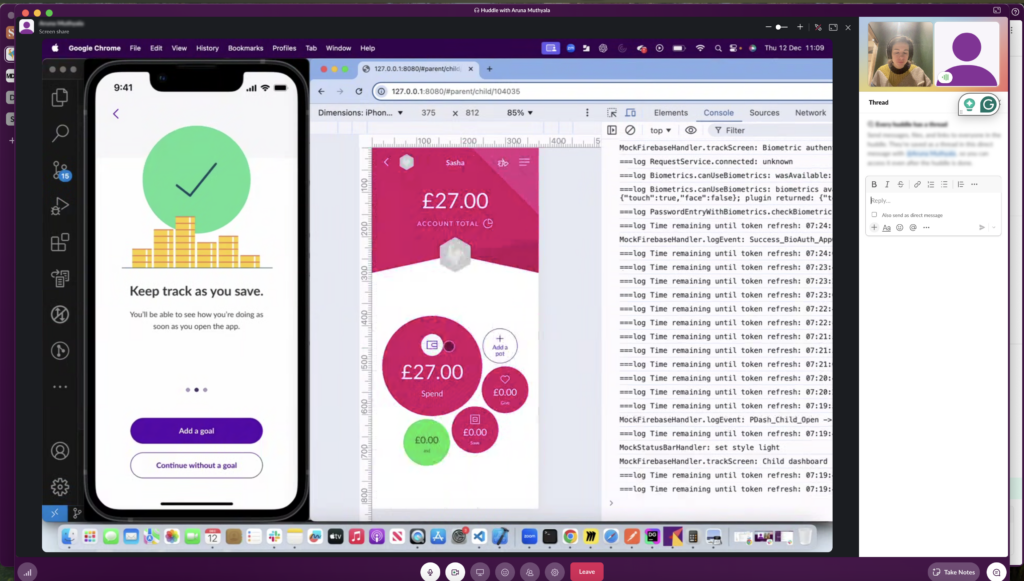
- Collaborated closely with the developer and made sure the prototype aligned with the live product.
Understanding animation requirements


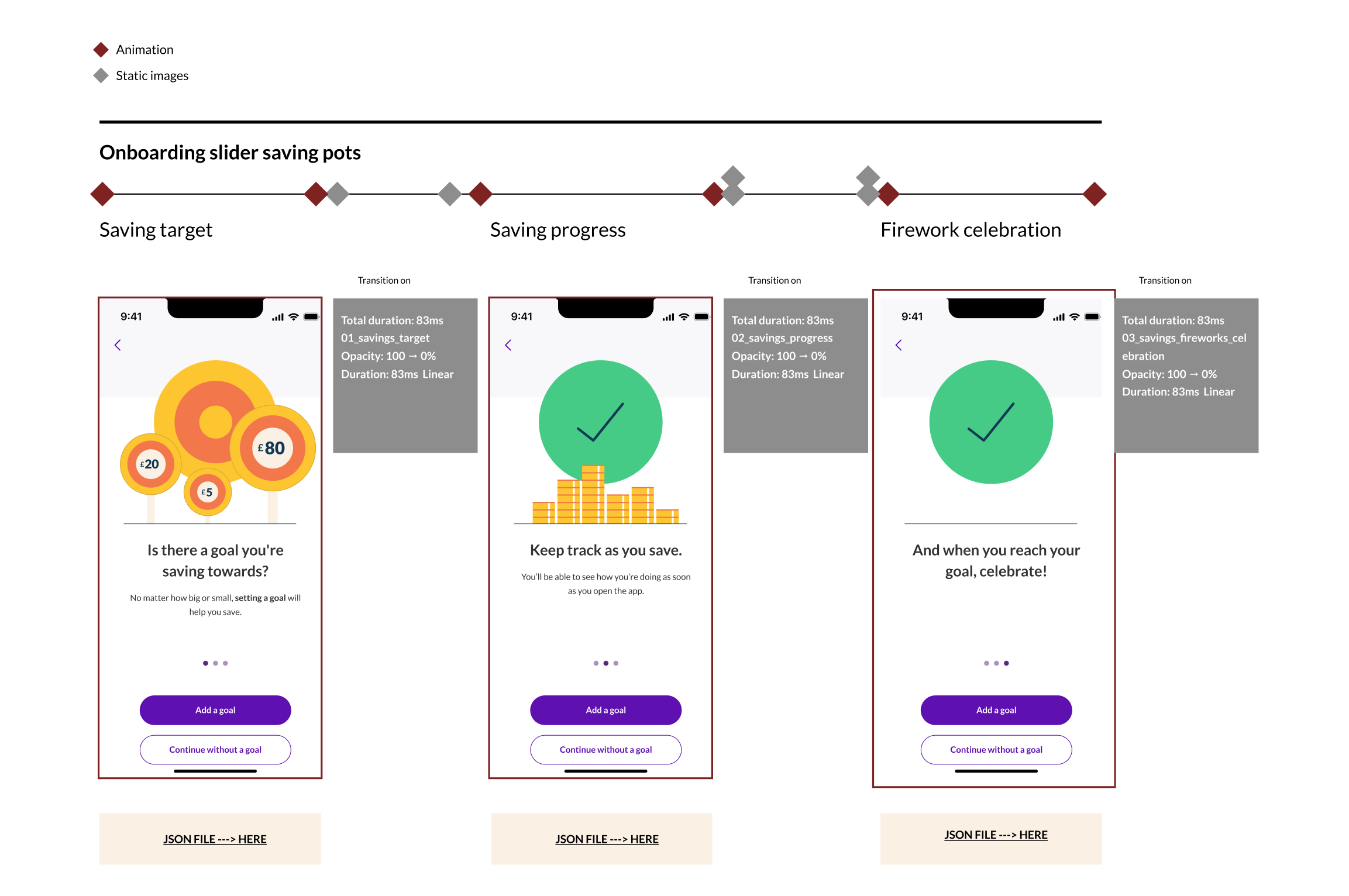
Animating individual sections



Animation Handoff for Engineering Team

PotCreation_Animations
Total duration: 3189ms
01_savings_target
– Opacity: 100 → 0%
Duration: 83ms
Linear
Delay: -735ms
02_savings_progress
– Opacity: 100 → 0%
Duration: 83ms
Linear
Delay: 2137ms
target_completed
– Opacity: 100 → 0%
Duration: 317ms
Linear
Delay: 2137ms
target_completed
– Opacity: 100 → 0%
Duration: 317ms
Linear
Delay: 2137ms
target_photo
– Y Rotation: 0 → -89º
Duration: 200ms (0.33, 0.00, 0.67, 1.00)
Delay: 2137ms
target – Y Rotation: -89 → 0º
Duration: 367ms (0.33, 0.00, 0.67, 1.00)
Delay: -484ms
Aligning with Engineering Team

Project Learnings
- Better Animation Handoffs: The project taught me after some misalignments with the engineering team, that is key to explain animation in a technical way. I learned that each team communicates differently and subjective terms do not help. Because of that, I researched with product teams of other organisations what were the best practises. The articles by Aaron Schurman specially helped me. Seeing how other professionals do animation handoffs for technical use. A quick visual idea of the animation helps a lot, also a mock it’s essential for cross-functional teams so everyone is aligned.
- Product Handoffs to Animators: We learned that the best way to handoffs designs to animate were to show in the prototyping tool the limitation area were the animation will performed. Giving animators illustrations all in one frame is also very helpful. Use basic strokes (not inside/outside).
- Lottie Limitations: Lottie is great for simple vector animations (moving things, fading, trimming paths) that work on iOS/Android. You should avoid images and complex path effects (like merging shapes). It is very useful to use the Bodymovin plugin to export.
- User interactions matter: Coming from motion design experience. Often we think about animation in a lineal way, forgetting, that when you animate for product, your animations are not lineal they are live and the interaction before and after and triggers should also be considered.
- Consistent duration: When animations are displayed sequentially (e.g., across slides), using a uniform duration (in this case, 2000ms per animation) creates a smoother user experience.
- Alternatives Exist: For animations too complex for Lottie, look into tools like RIVE, the tool used by Duolingo team.
